XWRITEの見出しタグは10種類以上から選べます。好みのデザインがない場合は、CSSで調整することになります。
目次
見出しタグのデザインサンプルとテーマ設定の方法

ブロックエディタの見出しタグを選択すると、右側の設定項目のスタイルからデザインを選べます。
基本的にはテーマ設定を選んでおけば、後から一括で設定の変更が可能です。
ピンポイントで他とは違うデザインを使用したい場合は、個別のデザインを設定すると良いでしょう。
テーマで利用する標準の見出しタグを設定する

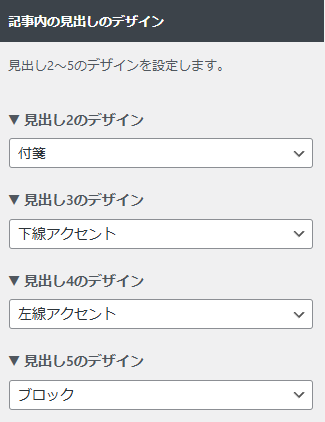
普段の記事作成ではテーマ設定を選択しておくと後からデザインを変更したい場合に、ダッシュボードのカスタマイズのデザイン設定>記事内の見出しのデザインで設定可能です。
ここで設定した見出しタグ(h2からh5)はテーマ設定を選んだタグに反映されます。

見出しタグは普段はテーマ設定を選んでおくのがポイントです。デザインを変えたい場合にはテーマのデザイン設定を変更すれば、全部変更できます。
以下は見出しタグのサンプル集となります。