目次
サイドバーの記事一覧を追加する際に、見出しタグの下の余白が気になってので少し調べました。
当初はCSSで余白を0に設定していたのですが、スキンの切替機能を試しているとやはり気になります。
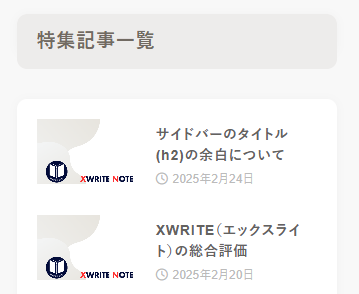
ウィジェットでサイドバーに項目を追加する時に見出しタグ(h2)を配置してから、記事一覧のブロックを追加します。

h2タグと記事一覧の間に余白があります。
XWriteのプロフィールなどは正常に表示されます。違いはプロフィールは設定項目にタイトルがあり、自動でグループ化された形で表示されます。
独自に広告やカスタムHTMLを追加した場合にも同じ現象が起こります。
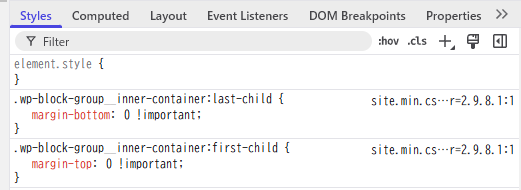
グループ化した場合に見出しタグの余白を0にするCSSの設定が適用されます。

具体的に余白を表示されないようにするには、グループ化することで余白を消すことができます。

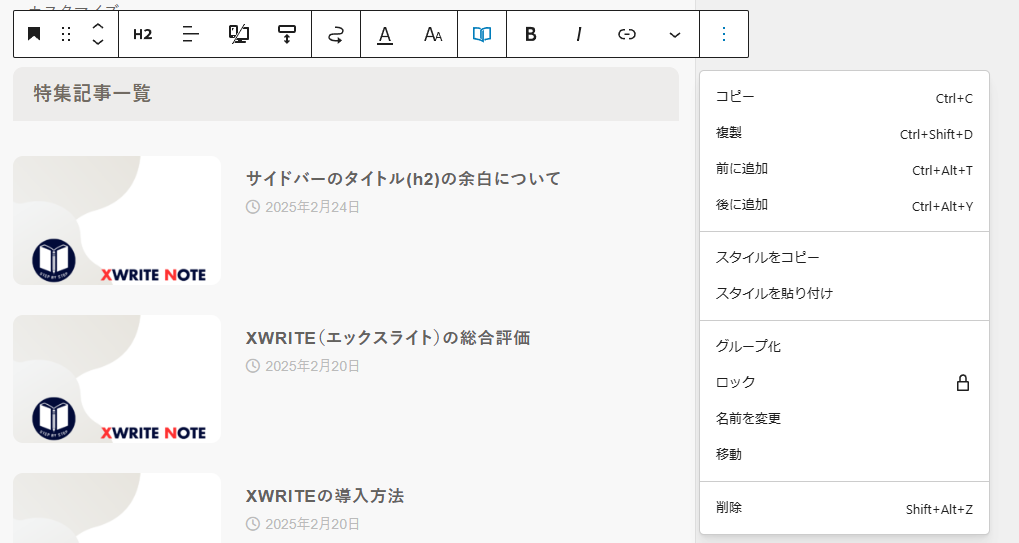
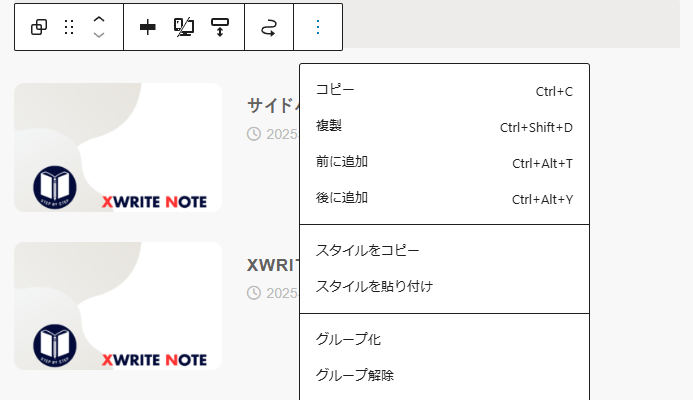
見出しタグを選択して、一番右の項目をクリックするとメニューが表示されます。
グループ化を選択します。

追加したいコンテンツのブロックをドラッグして見出しタグの下に挿入すれば、グループ化が完了します。

これで余白が消えたのが確認できますね。
今回は少し気になったので、調べてみました。CSSを知らないと時間が掛りそうなので、記事にしました。

私は今までサイドバーの見出し追加でグループ化をした事がないので、たぶんCSSで解決していたと思います。
グループ化を解除する方法
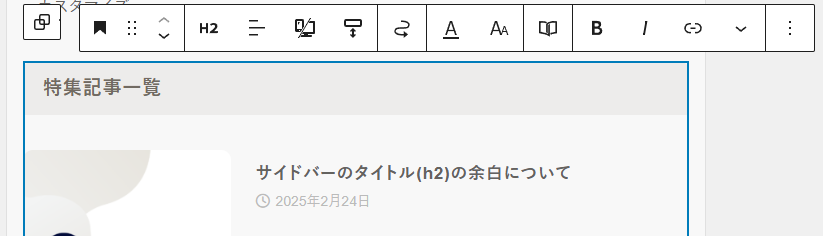
解除する場合は見出しタグを選択すると一番左のアイコンをクリックするとグループ全体が選択されます。

先程と同じ様に一番右の項目をクリックするとメニューが表示されます。

グループ解除を選択すれば、解除完了です。