まず、WordPressの子テーマは親テーマをベースに作成されるテーマです。子テーマは親テーマのコードを変更せずに、カスタマイズや追加機能を追加したい場合に利用します。
子テーマのメリット
XWRITEをカスタマイズする場合に、テーマ本体を修正してしまうと、テーマのアップデート時にファイルが上書きされ、修正内容が消えてしまいます。
子テーマを導入することで、親テーマの更新を行っても子テーマは影響を受けずにカスタマイズ内容が維持されます。
XWRITEの子テーマの構成はfunctions.phpとstyle.cssの2つです。

functions.phpには機能追加時にコードを追加します。style.cssにはデザインの変更時にCSSを追加します。
XWRITEはデザインのカスタマイズは細かく管理画面から設定できるように設計されています。
無理に導入しなくてもよいと思います。
XWRITEの子テーマの導入方法

必要な子テーマはファイルはユーザー専用サイトにあるライセンス認証>テーマのダウンロードページの一番下にあります。
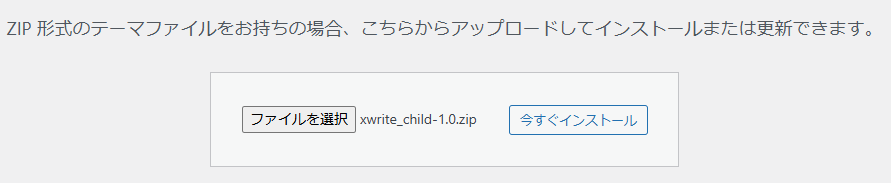
管理画面の外観>テーマから新しいテーマを追加を選び、子テーマのファイルを選択してインストールします。

この時に親テーマがインストールされていないとエラーが出ますので、必ず親テーマからインストールして下さい。

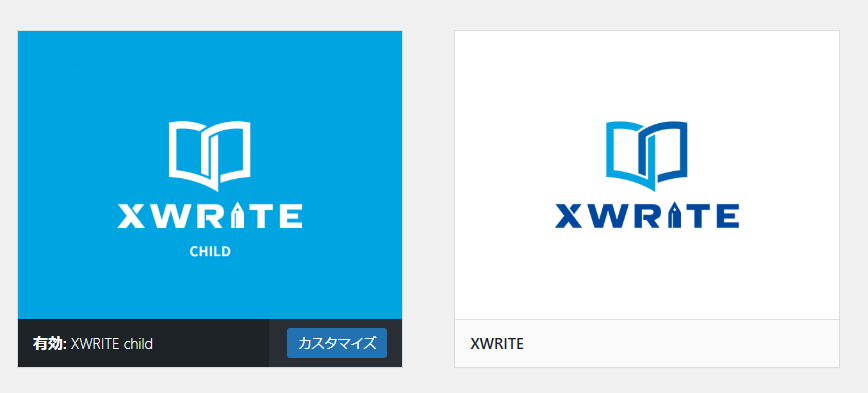
子テーマのインストールが完了後、テーマの選択で子テーマを有効にすれば、完了です。空の子テーマをインストールしただけなので、見た目は何も変わりません。
導入した方がよい人
一つのサイトを運営するだけなら、管理画面のカスタマイズから1回設定すれば終わりです。複数サイトを運営する場合、テスト環境と本番環境を用意している場合は同じ設定を複数回する必要があります。
そうした場合は色の変更や余白調整などCSSでカスタマイズできる設定はstyle.cssで行うことでファイルを本番環境にコピーすれば終わります。

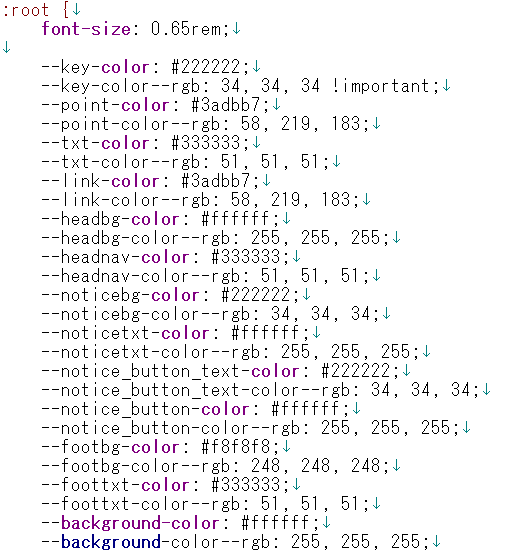
管理画面のカスタマイズから設定できる文字色や背景色の多くはXWRITEでは変数として定義されています。
この変数を子テーマのstyle.cssで書き換えることで管理画面で設定しなくても変更することが可能です。
CSSの知識は必要ですが、複数サイトを運営する場合は子テーマのstyle.cssを上書きするだけで反映されます。
※子テーマは上級者向けのオプションになりますので、公式のダウンロードページにも書かれている通り、サポート対象外になります。

XWRITEは管理画面のカスタマイズや投稿画面の設定、ブロックエディタの設定で主要なカスタマイズは可能です。初心者の方は無理して導入する必要はないと思います。